I’ve been getting to know the MKR GSM 1400 boards better the past few days, and in the process I’ve assembled a “pre-flight checklist” of things you’ll want to do first, in order to make sure everything is ready to go. It took a few errors and missteps to get here, so I’ll mention those along the way.
Make sure you have an antenna attached
I thought “I’ll be fine just to test, there’s good service in my city.” Wrong. Attach an antenna. You’ll need it to get a good signal even in a well-covered area. The GSM Antenna sold on the Arduino Store works well, though any GSM antenna with a SMA male connector should work.
Get a SIM card
I used Hologram.io, thanks to recommendations from the rest of the Arduino team and Don Coleman. Their Hologram Maker Edition service is affordable and easy to use. When you do set up an account, get a SIM card of course, and assign a phone number to it. That’s optional for their service, but needed if you want to send and receive SMS messages or phone calls.
You’ll also want to take note of the Device ID, APN info, and Device Key. You’ll need those later. When accessing GPRS services through the MKR 1400, the login is the Device ID and the password is the Device Key.
Download MKRGSM library
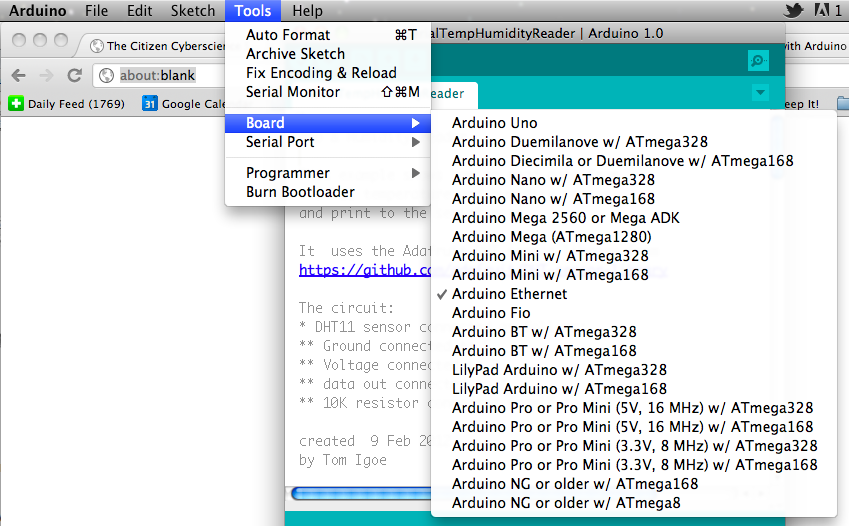
You can find this in the Arduino IDE’s LIbrary Manager. When you install it, you’ll get a new set of example sketches in the File Menu, Examples submenu called MKRGSM. You’ll need to have the right board chosen in the Tools menu (MKR 1400) in order for these examples to show up in the Examples submenu, though.
Run the TestModem Sketch
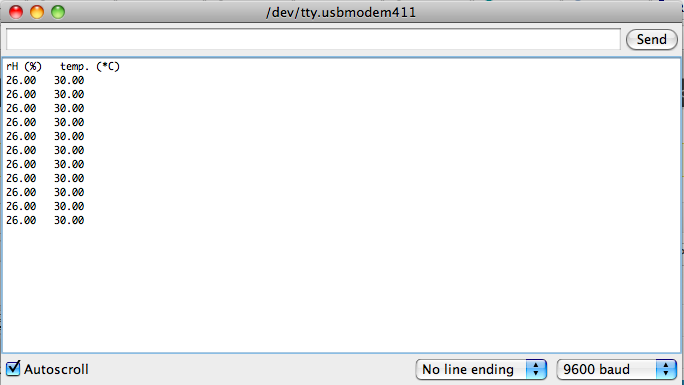
Click the File Menu, Examples submenu, MKRGSM submenu, Tools submenu to find the TestModem sketch. Upload this to your board and open the Serial Monitor. You should get the following output:
Starting modem test…
Then a slight delay, followed by:
modem.begin() succeeded
Checking IMEI…Modem's IMEI: XXXXXXXXXXXXXXX
Resetting modem…Modem is functoning properly
Your IMEI will be unique to your board, it’s the International Mobile Equipment Identifier. It’s written on the MKR1400, and encoded in the QR code there as well.
If you don’t get these messages, check that your SIM card is inserted properly, and that you’ve chosen the right board and serial port. Then upload the sketch again.
Run the BandManagement sketch
Click the File Menu, Examples submenu, MKRGSM submenu, Tools submenu to find the BandManagement sketch. Upload this to your board and open the Serial Monitor. You should get the following output:
Restarting modem…
Then a slight delay followed by:
Modem restarted.
Current band:EGSM_DCS_MODE
Want to change the band you’re on?
Select band:
1 : E-GSM(900)
2 : DCS(1800)
3 : PCS(1900)
4 : E-GSM(900)+DCS(1800) ex: Europe
5 : GSM(850)+PCS(1900) Ex: USA, South Am.
6 : GSM(850)+E-GSM(900)+DCS(1800)+PCS(1900)
Choose the right band for your region of the world. If you pick the wrong region, the MKR1400 will never connect to a network. I puzzled over this for several minutes before I thought to check the band, as I was in the US and the board came from Europe. Type the correct number in the Serial Monitor’s input field, then hit enter. You should get:
Configuring band GSM850_PCS_MODE
Or whatever mode is appropriate to your region. Then after a few seconds:
Success
Run the ScanNetworks sketch
Click the File Menu, Examples submenu, MKRGSM submenu, Tools submenu to find the GsmScanNetworks sketch. If your SIM card requires a PIN, enter it in the arduino_secrets.h tab. Upload this to your board and open the Serial Monitor. You should get the following output:
GSM networks scanner
Then a longer delay followed by:
Modem IMEI: XXXXXXXXXXXXXXX
Scanning available networks. May take some seconds.
Current carrier: T-Mobile
Signal Strength: 5 [0-31]
Scanning available networks. May take some seconds.
Current carrier: T-Mobile
Signal Strength: 5 [0-31]
Scanning available networks. May take some seconds.
This should be the first sketch that connects your MKR 1400 to the mobile network, so make sure you have an antenna attached. Your carrier name and signal strength will vary, of course. The scanning will run continually.
Once you see this, you know you’re on the mobile network. Now the fun begins.
Run the SendSMS sketch
Click the File Menu, Examples submenu, MKRGSM submenu, to find the SendSMS sketch. If your SIM card requires a PIN, enter it in the arduino_secrets.h tab. Upload this to your board and open the Serial Monitor. You should get the following output:
SMS Messages Sender
Then a delay followed by:
GSM initialized
Enter a mobile number:
Type your mobile phone number into the Serial Monitor’s input field, including the country code. For example, a typical US number would be +15551212. Then type enter. You should get the following output:
+15551212
Now, enter SMS content:
Type a message, something like this:
I like aardvarks and okapi, don't you too?
You should get the following output:
Message:
I like aardvarks and okapi, don't you too?
COMPLETE!
Enter a mobile number:
You should get the text on your phone number too, of course. Note that the sending phone number may not be the one associated with your SIM. This will depend on your carrier. Send a few more until you’ve exhausted that fun.
Run the ReceiveSMS sketch
Click the File Menu, Examples submenu, MKRGSM submenu, to find the ReceiveSMS sketch. If your SIM card requires a PIN, enter it in the arduino_secrets.h tab. Upload this to your board and open the Serial Monitor. You should get the following output:
SMS Messages Receiver
Then a delay followed by:
GSM initialized
Waiting for messages
Send a text message from your mobile phone to the number associated with your SIM card. You should get the following output:
Message received from:
+15551212
Oh, and llamas and bonobos are quite nice too.
END OF MESSAGE
MESSAGE DELETED
Now you know you’re successfully sending and receiving messages from the mobile network. Finally, test GPRS connectivity:
Run the GsmSSLWebClient sketch
Click the File Menu, Examples submenu, MKRGSM submenu, to find the GsmSSLWebClient sketch. Click the arduino_secrets.h tab and enter your APN info, login, and password. From Hologram.io, you hologram for the APN, use the Device ID as login and generate a Device Key as password. Hologram SIMs do not require a PIN. Check with your mobile provider for details on your own SIM. Upload this to your board and open the Serial Monitor. You should get the following output:
Starting Arduino web client.
Then a longer delay followed by:
connecting…
connected
HTTP/1.1 200 OK
Server: nginx
Date: Tue, 19 Mar 2019 13:48:40 GMT
Content-Type: text/plain
Content-Length: 2263
Last-Modified: Wed, 02 Oct 2013 13:46:47 GMT
Connection: close
Vary: Accept-Encoding
ETag: "524c23c7-8d7"
Accept-Ranges: bytes
`:;;;,` .:;;:. .;;;;;;;;;;;` :;;;;;;;;;;: TM `;;;;;;;;;;;;;;;` :;;;;;;;;;;;;;;; :;;;;;;;;;;;;;;;;;; `;;;;;;;;;;;;;;;;;; ;;;;;;;;;;;;;;;;;;;;; .;;;;;;;;;;;;;;;;;;;;
;;;;;;;;:;;;;;;;;; ,;;;;;;;;..;;;;;;;; .;;;;;;, :;;;;;;; .;;;;;;; ;;;;;;; ;;;;;; ;;;;;;; ;;;;;;, ;;;;;;. ,;;;;; ;;;;;;.;;;;;;;;;;;;
;;;;;. ;;;;;;;;;;;``` ;;;;;
;;;;; ;;;;;;;;;, ;;; .;;;;;
;;;;:;;;;;;;; ;;; ;;;;;
,;;;;,,,,,,,, ;;;;;;; .,,;;;,,, ;;;;;
:;;;;.;;;;;;;; ;;;;;, :;;;;;;;; ;;;;; :;;;;.;;;;;;;;;;;;;; :;;;;;;;; ;;;;; .;;;;. ;;;;;;;. ;;; ;;;;; ;;;;; ;;;;;;;;; ;;; ;;;;; ;;;;; .;;;;;;;;;; ;;; ;;;;;, ;;;;;;;;;;;;;;;;;; ;;;;;
;;;;;, .;;;;;; ;;;;;;; ;;;;;; ;;;;;;: :;;;;;;. ;;;;;;; ;;;;;; ;;;;;;;.;;;;;;;, ;;;;;;;; ;;;;;;;:
;;;;;;;;;:,:;;;;;;;;;: ;;;;;;;;;;:,;;;;;;;;;;
;;;;;;;;;;;;;;;;;;;. ;;;;;;;;;;;;;;;;;;;; ;;;;;;;;;;;;;;;;; :;;;;;;;;;;;;;;;;: ,;;;;;;;;;;;;;, ;;;;;;;;;;;;;; .;;;;;;;;;,;;;;;;;;:
;;; ;;;;;` ;;;;: .;; ;; ,;;;;;, ;;. `;, ;;;; ;;; ;;:;;; ;;;;;; .;; ;; ,;;;;;: ;;; `;, ;;;:;;
,;:; ;; ;; ;; ;; .;; ;; ,;, ;;;,;, ;; ;; ;; ;: ;; ;; ;; ;; .;; ;; ,;, ;;;;;, ;; ;;.
;: ;; ;;;;;: ;; ;; .;; ;; ,;, ;;;;;, ;; ;;
,;;;;; ;;;; ;; ;; .;; ;; ,;, ;; ;;;, ;; ;; ;; ,;, ;; .;; ;;;;;: ;;;;;: ,;;;;;: ;; ;;, ;;;;;; ;; ;; ;; ;;;;;;. `;;;: ,;;;;;, ;; ;;, ;;;;
disconnecting.
That text will appear as the ASCII-encoded Arduino logo in your Serial Monitor. Now you know you’ve got GPRS working, and should have enough functionality to proceed with your own sketches.
The MKRGSM library is based on similar principles as the WiFi101 and WiFiNINA libraries. Once you connect to the network, you use a variety of classes to do your business. The SMS class functions a bit like the Serial class, in that it’s based on the Stream class, so you can do things like see how many bytes are available(), you can read() and write(), and so forth. The GSMClient and GSMSSLClient classes function just like the TCP client classes in the WiFi libraries. Check the MKRGSM library documentation for more detail.








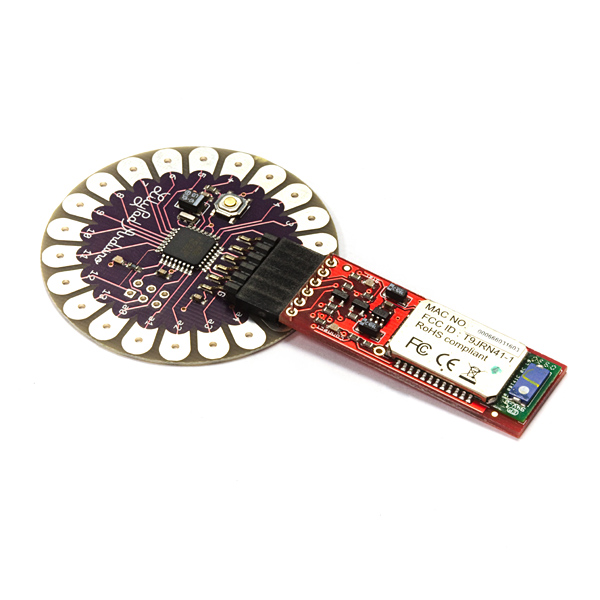
 Nicolas Villar sent me a sample of the
Nicolas Villar sent me a sample of the 
 Overall, it’s a nice Bluetooth radio to use with microcontrollers. A few thoughts on getting it working:
Overall, it’s a nice Bluetooth radio to use with microcontrollers. A few thoughts on getting it working: